Heute habe ich netterweise einen Zugangscode für das Preview des Team Founddation Service bekommen und nun den halben Abend damit rum gespielt um hier mal meine ersten Eindrücke zum Besten zu geben.
Der Team Foundation Service ist eine Art Team Foundation Server in der Cloud und basiert auf Azure. Laut Microsofts Aussagen richtet er sich vor allem an kleine bis mittlere Teams die den Aufwand scheuen einen eigenen TFS, mit dieser DBA hat sich Microsoft keine Freude gemacht, aufzusetzen.
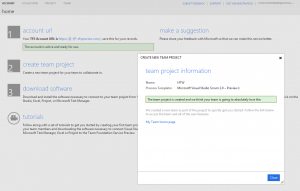
Nachdem man dem Link in der Mail folgt, kommt man auf eine recht übersichtliche Webseite seinen Account einrichten und ein eigenes Teamproject anlegen. Team Projekte sind dabei ähnlich wie die Repositories aus SVN oder Git und bündeln logisch die Versionierung, Workitems und Co.
Zu jedem Projekt gehört auch ein spezielles Template welches bestimmt wie die Benennung der Workitems ist, welche Eingabefelder zur Verfügung stehen und welche anderen Features genutzt werden können. Ich habe mich an der Stelle für Scrum entschieden wodurch die nachfolgenden Beschreibungen auch nur auf dieses bezogen sind.
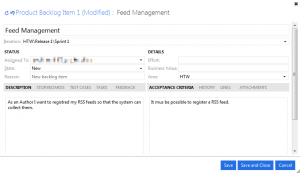
Nach etwa 5 Minuten ist das Projekt eingerichtet und es kann darauf zugegriffen werden. Danach kann man auch schon loslegen und die erste User Story anlegen. Denn bevor man etwas tut, sollte man auch wissen warum man es macht. Die dafür notwendigen Eingaben kann man komplett über den Browser tätigen.
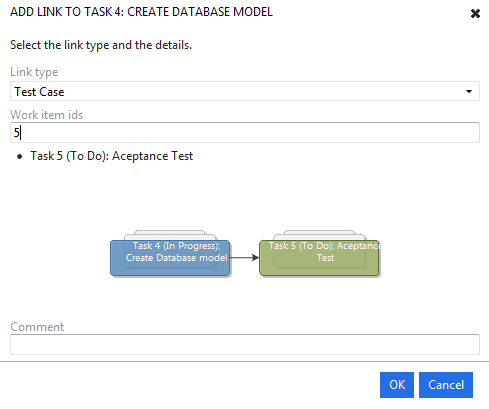
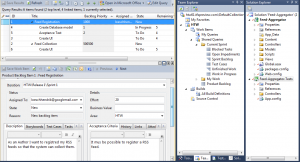
Wer schon mit dem TFS und dem agilen Template gearbeitet hat wird die Eingabemaske weitestgehend kennen. Darin kann man typische Werte wie Aufwand und Business Value angeben, eine Person bestimmen die es umsetzen soll und evtl. weitere Arbeitspakete oder Tests damit verlinken. Letzteres erlaubt das gleiche Vorgehen wie beim großen Bruder wodurch ganze Abhängigkeitsbäume möglich sind.
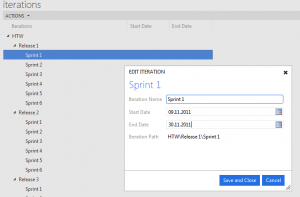
Nachdem nun das Product-Backlog aufgebaut ist, fehlt noch die Iterationsplanung. Dazu muss zunächst festgelegt werden in welchem Zeitraum der erste Sprint läuft und anschließend welche Stories darin zu bearbeiten sind. Die Übersicht zur zeitlichen Planung der Sprints wirkt an der Stelle noch recht spartanisch.
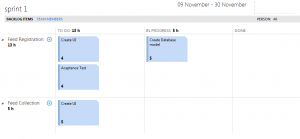
Zur Planung der User Stories und Tasks bietet sich das Taskboard an. Dieses ist eine weitaus übersichtlichere Möglichkeit um die einzelnen Aufgaben einer Story zu verwalten. So sieht man in der Standardfilterung auf der linken Seite die jeweils geplante Story und rechts daneben die zu ihr gehörigen Aufgaben. Diese können über einen Klick auf das Plus direkt aus dem Board heraus erstellt und entsprechend verlinkt werden. Ihren Status kann man dann per Drag-and-Drop wechseln, in dem man sie von einer Spalte in die nächste zieht.
Leider habe ich keine Möglichkeit gefunden den Aufbau des Boards zu verändern. So wollte ich vor done noch einen Status Review einfügen. Dies ginge wahrscheinlich nur durch Anpassung des Templates, da sich der Aufbau des Boards implizit von den definierten Stati der Tasks ableitet.
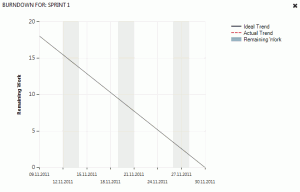
Rechts in der Ecke des Boards gibt es einen kleinen Burndown-Chart, der auf Klick vergrößert dargestellt wird. In diesem wird jeweils die noch zu leistende Arbeit eingetragen und somit kann darauf geschlossen werden ob alle Features eines Sprints rechtzeitig fertig werden. Im Beispiel ist davon nicht viel zu sehen, weil ja auch noch nicht viel passiert ist.
“Leider”, wird anscheinend aktuell nur ein Burndown des Aufwands und nicht der Tasks angeboten. Da sich bei sowas gern verschätzt wird und die Verwaltung aufwändiger ist, würde ich ein Task-Burndown bevorzugen.
Nun haben wir die Arbeit, also fehlt noch das Vergnügen. Um den passenden Code einchecken zu können, braucht man erstmal das SP1 und ein Hotfix für das Visual Studio. Danach kann man über den Team Explorer und mit Eingabe der eigenen Life-ID per Visual Studio auf den Service zugreifen, als wäre es ein “normaler” TFS. Dies bedeutet, dass man alle Workitems auch über das Visual Studio verwalten, Code aus- und einchecken aber nicht zum Beispiel die einfache Ansicht des Taskboards aufrufen kann.
Über den Team-Explorer kann man dann auch einfach seine Projekte hinzufügen, wobei sich das Tool recht schlau anstellt was eingecheckt wird und was nicht. Den Status der einzelnen Dateien (neu, eingecheckt, ausgecheckt,…) kann man im Solution Explorer an einem kleinen Icon erkennen. Das Einchecken selbst passiert mit rechter Maustaste und über einen Dialog, in dem die Änderungen mit einem Kommentar versehen und mit den entsprechenden Aufgaben verlinkt werden können, alles genau so wie mit dem “echten” TFS.
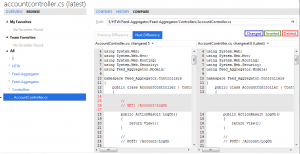
Das nun entstandene Changeset, kann man sich im Portal genauer ansehen. Dabei ist es möglich sich über die damit verbundenen Änderungen genauer zu informieren, direkt durch den Code zu browsen und, das finde ich absolut Klasse, die Versionen einzelner Dateien direkt im Browser vergleichen.
Hat man Code, will man diesen auch bauen und so kämen wir jetzt eigentlich zum Build. Tatsächlich wird dieser aber (noch) nicht integriert angeboten. Vielmehr muss man einen eigenen Buildserver aufbauen und kann diesen dann mit dem Service verbinden. Welchen Aufwand das macht kann ich an der Stelle nicht sagen.
Letztendlich wirkt die Sache auf mich aber etwas eigenartig. Immerhin hat man jetzt seinen Code und alle Daten bei Microsoft liegen aber die tatsächlich rechenintensive Arbeit muss man immer noch selbst machen. Gerade in Zeiten von Continous Integration und Nightly Builds wäre eine Cloud-Lösung hier absolut wünschenswert.
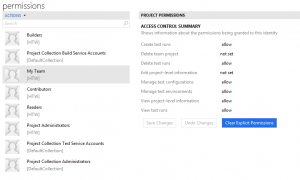
Bleibt abschließend noch die Verwaltung und Benutzerführung zu erwähnen. Obwohl vieles durch das verwendete Template festgelegt wird, hat man noch eine ganze Menge Knöpfe an denen man drehen kann. Leider ist dabei nicht jeder Dialog so übersichtlich gestaltet wie die Benutzerverwaltung. Als Administrator kam ich mir gelegentlich doch recht verloren vor, wobei man sagen muss, dass ich auch zu keiner Zeit die Hilfe gelesen habe.
Alle anderen Projektteilnehmer werden mit einer einfachen Menüführung über 4 Hauptpunkte am oberen Rand verwöhnt und sollten sich schnell zu recht finden. Einzig bei der Suche nach den Backlogs war ich auch hier anfangs etwas verwirrt.
Fazit
Bis auf den letzten Punkt und bin ich vom Stand der Sache richtig gehend begeistert. OK, das Beta Preview läuft schon seit September aber die Stabilität, der technische Umfang und die Möglichkeiten die sich ergeben finde ich schon sehr gut. Lässt man einige Probleme außen vor, nutze ich den TFS an sich gern und könnte mich rein aus dem Bauch heraus für einen Umstieg begeistern. Ob dies aber wirklich geschieht hängt nicht zuletzt davon ab was es für Projekte damit entwickelt werden sollen (Thema Datenschutz und Compliance) und wie viel es letztendlich kostet.
 Google+
Google+










Kommentare